HTML5 (2)

<HTML5 요소 및 속성, 태그문>
*속성의 이름과 속성값이 같으면 속성값 생략가능
*inline요소 : 자동줄바꿈이 되지 않고, 한 줄에 적용해서 보여줌
*block요소 : 자동줄바꿈
[오디오] : <audio>
*오디오 확장자 변경 사이트 : https://www.online-convert.com/
-하나의 요소안에 여러개의 속성 적용가능
-앤드테그가 없음, inline요소
-오디오 파일형식 중 특정 확장자(파일형식)가 특정 브라우저에서 지원되지 않을 수 있으므로 오디오태그 안에 <source> 태그문을 사용함
-필수속성 : 컨트롤박스 controls
-속성 중 autoplay속성은 불필요한 속성이라 대부분 지원하지 않음

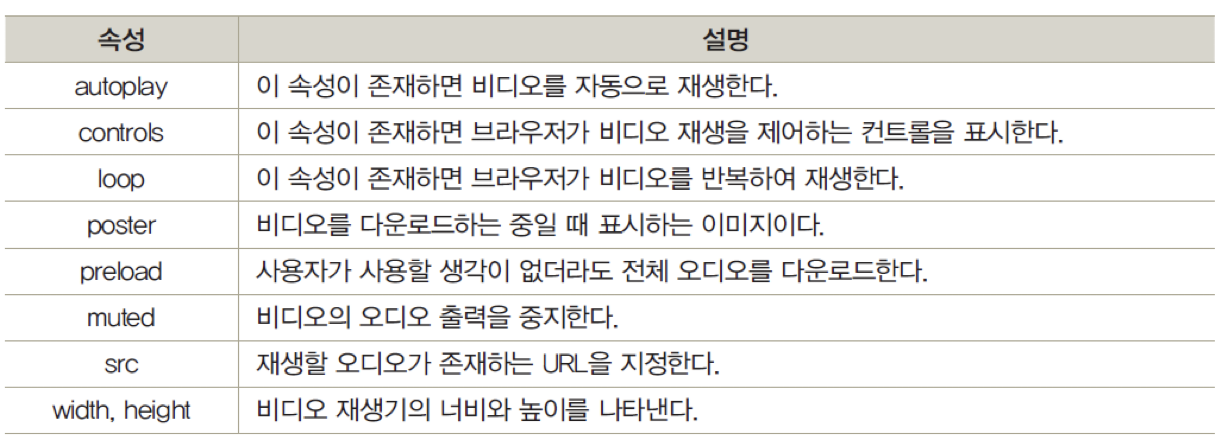
[비디오] : <video>
-오디오랑 비슷함
-앤드테그가 없음, inline요소
-source태그문 에서 type=MIME타입 사용(video/mp4)
-MIME타입 사용 시, 소스 = .ogv는 타입 = video/ogg 확장자로 적용해야함.
-모니터 사이즈를 지정할 수 있으며 poster속성으로 썸네일 이미지를 지정할 수 있음.
-속성 중 autoplay속성은 불필요한 속성이라 대부분 지원하지 않음

[iframe] : <iframe>
-액자안에 다른 html문서를 넣을 수 있음
-예전에 많이 사용했으나 지금은 잘 사용하지 않음
[그룹(영역)] :

<div style="border: 3px solid red;">
<h2>사자</h2>
<p>
사자는 아프리카에 살며
강한 다리와 턱,
<span style="color: red;">긴 송곳니</span>를
지니고 있다.
</p>
</div>
<div>
-block요소, 통으로 그룹
<span>
-inline요소, 중간부분에 있는 것을 따로 그룹할 수 있음
[입력방식] : <input>
-웹에서 사용자에게 입력받은 값을 식별자로 php에 받아서 서버에서 변환하여 다시 웹으로 보여주므로 식별자가 가장 중요한 속성
-xml의 에디트텍스트 처럼 사용자에게 입력값을 받음
-type(받을값의 속성), name(식별자), value(화면에만 보여지는 값)
-입력받기 전에 텍스트 미리보기 속성 : placeholder
-type="image" 는 완료버튼을 이미지로 만든 것
*라디오버튼 : 하나만 누를 수 있기 때문에 name값이 같아야 함
*체크박스 : 여러개를 누를 수 있기 때문에 name="name[]" 배열로 지정해야 함
-타입은 많은 속성값을 가지고 있음

이메일 : <input type="email" name="email" /><br />
URL : <input type="url" name="url" /><br />
전화번호 :<input type="tel" name="tel" /><br />
색상 : <input type="color" name="color" /><br />
월 : <input type="month" name="month" /><br />
날짜 : <input type="date" name="date" /><br />
주 : <input type="month" name="week" /><br />
시간 : <input type="time" name="time" /><br />
지역 시간 : <input type="datetime-local" name="localdatetime" /><br />
숫자 : <input type="number" name="number" min="1" max="10" step="2"/><br />
범위 : <input type="range" name="range" min="1" max="10" step="2" /><br />
<input type="submit" value="제출"/>
autocomplete – 자동으로 입력을 완성한다.
autofocus – 페이지가 로드되면 자동으로 입력 포커스를 갖는다.
placeholder – 입력 힌트를 희미하게 보여준다.readonly – 읽기 전용 필드
required – 입력 양식을 제출하기 전에 받드시 채워져 있어야 함을 나타낸다.
pattern – 허용하는 입력의 형태를 정규식으로 지정한다.

[입력방식] : <textarea>
-최대로 보여질 텍스트의 행과 열 숫자 설정 가능

[select] : 스피너형식
-목록은 option으로 지정, optgroup으로 그룹으로 묶어 label로 제목같은 형식으로 보여줄 수 있음
<select name="brand">
<optgroup label="자동차 브랜드">
<option value="현대">현대</option>
<option value="기아">기아</option>
<option value="쉐보레">쉐보레</option>
</optgroup>
</select>
[fildset] : <fildset>
-선으로 묶어줌, 제목지정 가능 <legend>

<fieldset>
<legend>인적사항입력</legend>
이름: <input type="text"><br>
전화번호: <input type="text"><br>
주소: <input type="text">
</fieldset
[label] : <label>
-라디오버튼이나 체크박스 등 텍스트를 선택 했을 때도 체크박스에 체크할 수 있음